Extern eingebundene Google Fonts auf deiner WordPress-Website finden und blockieren
Abmahnwelle wegen Google Fonts
„Hilfe ich habe eine Abmahnung bekommen!“, meldet sich Kunde S. verzweifelt bei mir. „Von Kilian Lenard?“, frage ich interessiert, „Mit dem Geschädigten Martin Ismail?“ „Richtig“, antwortet Kunde S. erstaunt, „woher wissen Sie das?“
1 Million mal 170 €
Tja, woher … die „Rechtsanwaltskanzlei“ Kilian Lenard aus Berlin hat mittlerweile über eine Million Abmahnungen à 170 € verschickt. Die Abmahnungen behaupten, dass der arme Martin Ismail aus Hannover sein Persönlichkeitsrecht angegriffen sieht, weil beim Aufruf der Website Google Fonts von den Google Servern in den USA geladen werden. Über eine Million mal fühlt sich der Martin in seinen Persönlichkeitsrechten angegriffen, der arme Kerl.
Was sind Google Fonts?
Mal kurz zur Erklärung: Google Fonts, also Google Schriften ist eine Font-Bibliothek mit hunderten mehr oder weniger schönen Schriften. Die Verwendung von Google Fonts ist Standard im Webdesign und lange Zeit war das überhaupt kein Problem. Die auf der Website verwendete Schrift konnte im Editor ausgwählt werden, man konnte testen, wie sie sich auf der Website macht und bei Bedarf zu einer anderen Schrift wechseln. Seit der Datenschutzgrundverordnung ist die Verwendung von Google Fonts kritisch, denn im Grunde wird bei jeden Aufruf der Website die IP-Adresse des Users, der Userin zum Google Schriftenserver gefunkt. Deshalb lade ich bereits seit 2018 die Schriften brav bei Google herunter – das ist erlaubt – und anschließend auf den heimischen Server, auf dem auch die Website geparkt ist, wieder hoch. Anschließend kappe ich die im Pagebuilder hinterlegte Verbindung zu den Google-Font-Servern und fertig- alles tipptopp und save.
Umso verwunderter war ich über die Abmahnung, die tatsächlich in einem Screenshot die Google Fonts auf einer meiner Kundenwebsites nachwies. Nach einiger Detektivarbeit wurde ich fündig: Die Schriften wurden über den Slider doch auf die Website geladen. Mist, das hatte ich tatsächlich übersehen. Im Folgenden erkläre ich dir:
2. Wie du herausfinden kannst, welches Element deiner Website die Google Fonts über den Google Schriftenserver einbindet.
3. Wie du die Verbindung zu den Google Schriftenservern unterbindest und die Schriften lokal auf deinem Server parken kannst.
1. Google Fonts Check – bitte jede Page deiner Website einzeln überprüfen.
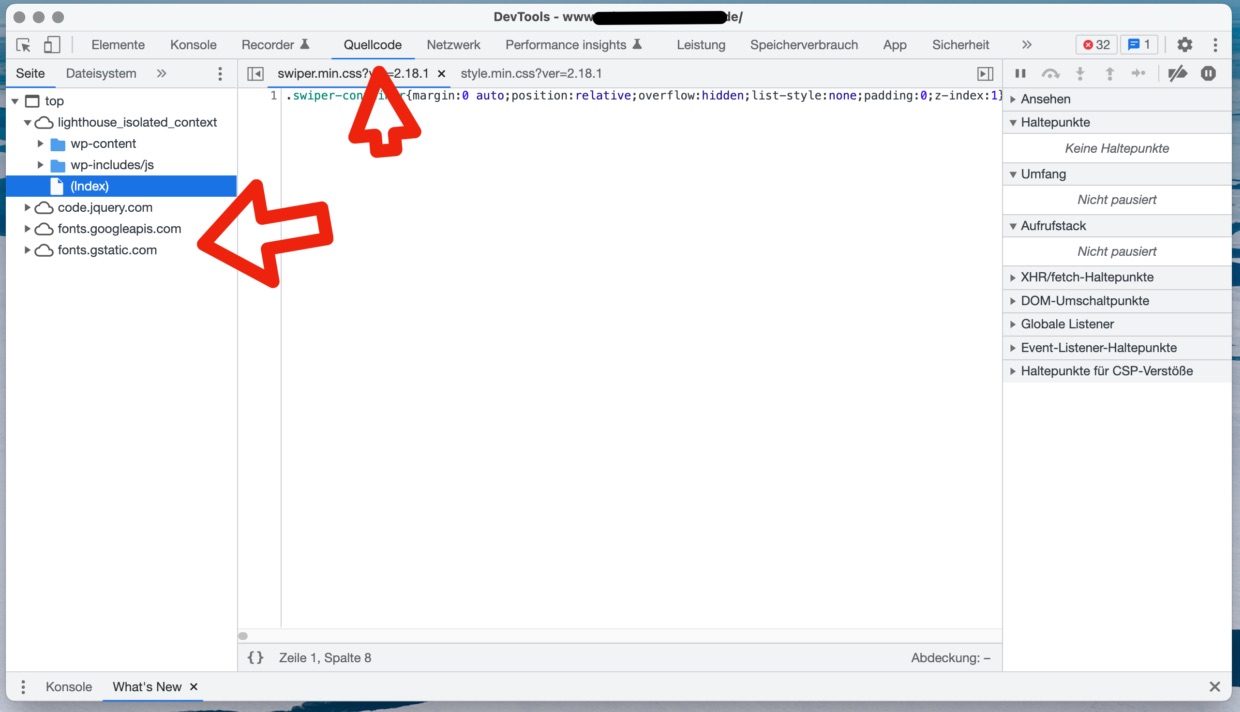
Ich erkläre die Überprüfung hier für BenutzerInnen des Chrome Browers, bei Firefox, Safari etc. funktioniert es aber ähnlich. Am besten machst du die Abfrage im Inkogknito-Modus. Gehe dazu auf die drei übereinander angeordneten Punkte ganz rechts im Chrome-Browser. Wähle „Neues Inkognito-Fenster“ aus und gib dort die URL der zu prüfenden Website ein. Rufe die Website auf, die du überprüfen möchtest. Drücke jetzt die Funktionstaste F12. Damit öffnest du die Entwicklerkonsole deines Browsers. Suche oben den Tab: Quellcode.
Findest du jetzt links in der Auflistung unter deiner WordPress-Installation (Die Ordner wp-content und wp-includes/js auch die Elemente fonts.googleapis.com und/oder fonts.gstatic.com, dann lädt diese Webseite die Google Fonts über den Google Server. An dem kleinen Wölkchen erkennt man gut, dass es sich um Cloud-Dienste handelt, also externe Drittparteien, die die Datenschutzgrundverordnung gar nicht gerne mag.
Du kannst auf das Bild klicken, um es zu vergrößern.
2. Theme oder Plugin – wer bringt die Google Schriften auf deine Website?
Meistens wird es dein WordPress-Theme selbst sein, das die Google Fonts über Google lädt. Ich hatte aber auch schon den Fall, dass ich die Website-Fonts auf den Server hochgeladen hatte und trotzdem die Google Fonts extern über Google geladen wurden. Dann ist es oft ein Plugin, das die Verbindung zu den Google-Fontservern herstellt. Hast du vielleicht ein Youtube-Video eingebunden, verwendest du ein Slider-Plugin? Nutzt du Google-Maps oder Adword-Plugins auf der Website?
Du kannst auf das Bild klicken, um es zu vergrößern.
So findest du den „Schuldigen“:
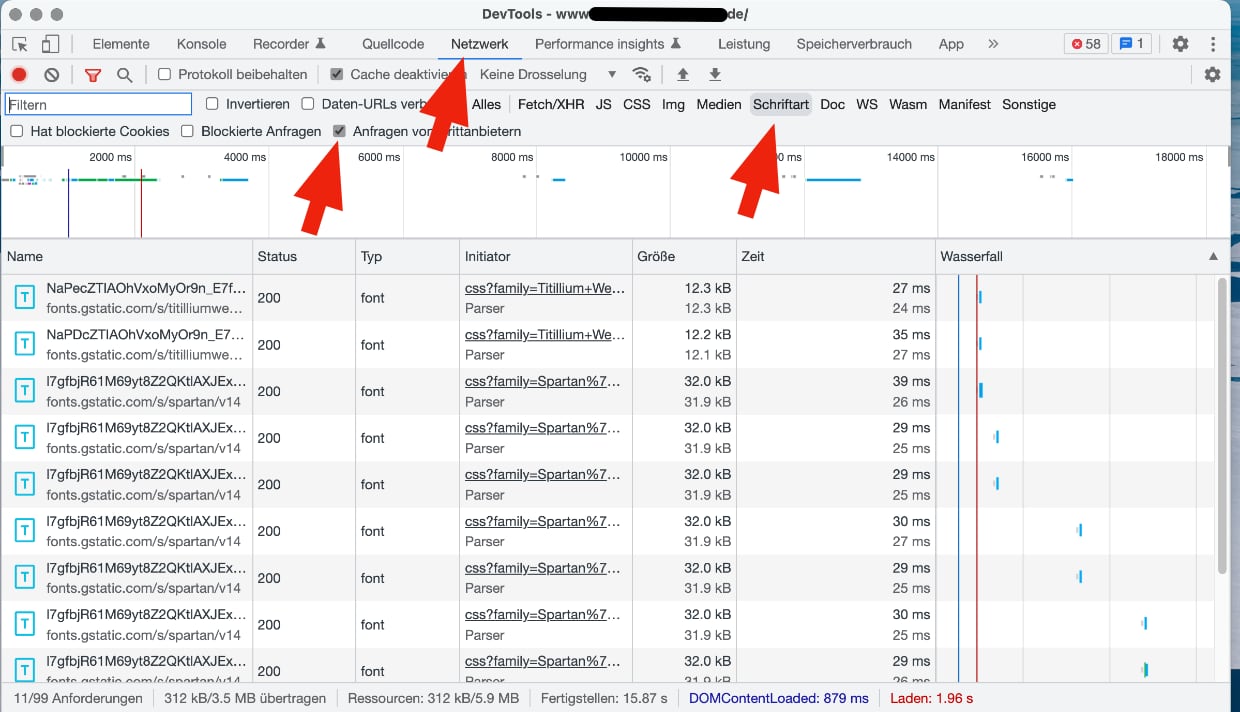
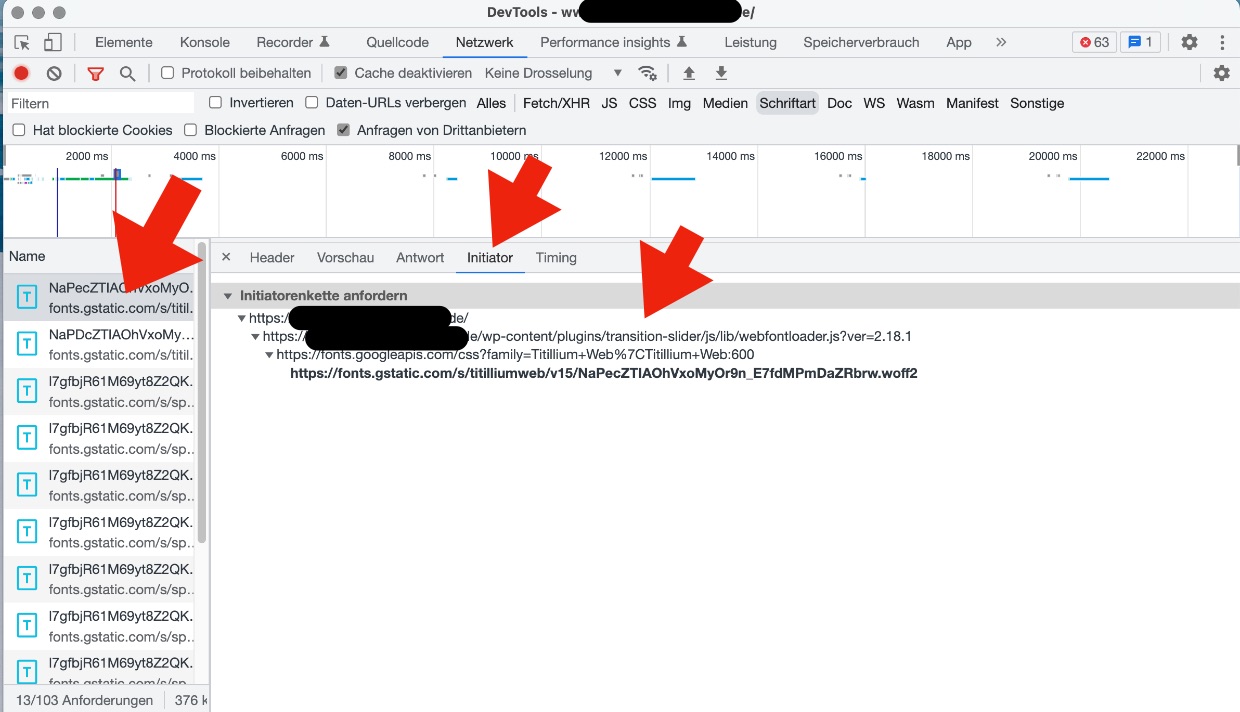
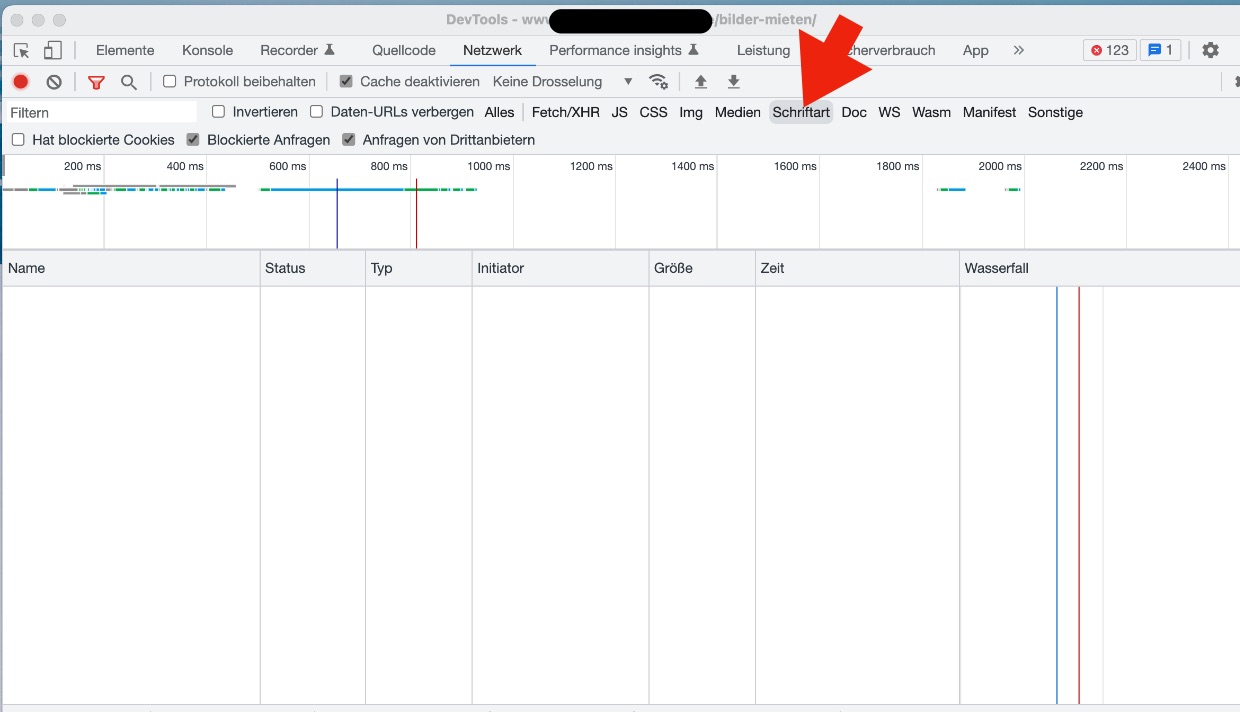
Suche in der Entwicklerkonsole den Tab: „Netzwerk“. Achte darauf, dass du den Haken bei „Anfragen von Drittanbietern“ gesetzt hast. Klicke nun in der dritten Tableiste auf „Schriftart“ und lade die Website mit der Tastenkombination Command, Shift und „r“ neu. In der linken Spalte werden dir nun die auf der Seite verwendeten Schriftarten angezeigt. Klicke auf eine der Schriften in der linken Spalte und dann auf den Tab „Initiator“ über der rechten Spalte. Jetzt werden dir URLs angezeigt: Oben deine Website-Domain, darunter der Ordner wp-content (darin befinden sich u.a. Themes und Plugins, die du hochgeladen hast). In unserem Fall ist es ein Plugin namens Transition Slider, der eine eigene Google-Font-Bibliothek mitbringt, die u.a. die Schrift Titillium Web über den Google Server lädt. Da ich den Slider nur auf der Startseite verwedent habe, machen wir den Test noch auf einer Seite ohne Slider und siehe da: Keinerlei Schriften werden extern geladen.
Ich habe die Entwickler des Transition-Sliders kontaktiert und gebeten, eine Möglichkeit für das Unterbinden des Ladens von Google Fonts über den Google Server zu integrieren. Leider wird der Transitionslider nicht mehr weiter entwickelt und ich werde einen anderen Slider verwenden, der diese Möglichkeit hat. Überprüft also vor allem beim Kauf kostenpflichtiger Plugins, ob sie Google Fonts extern laden und ob es eine Möglichkeit gibt, die Fonts über euren eigenen Server einzubauen.
3. Externe Fonts-Einbindung blockieren
Es gibt viele Möglichkeiten, Google Fonts zu blockieren. Bestenfalls – wenn die Fonts über dein WordPress-Theme geladen werden – findest du in den Theme-Einstellungen eine Möglichkeit, das externe Laden der Schriften zu blockieren. Im Divi-Builder z.B. kann man die Schriften über den Editor hochladen. Anschließend kann man in den Theme Optionen die externen Google Fonts blockieren.
Bietet dein Theme das nicht an, gibt es zahlreiche Plugins, die das für dich sauber erledigen. Ich bin ein Fan von: Local Google Fonts. Das Plugin von EverPress checkt, welche Fonts du auf deiner Website verwendet und hostet sie lokal auf deinem Server. Du kannst das Plugin auch im WordPress-Dashboard unter „Plugins installieren“ finden und von dort laden und aktivieren.
Schwieriger ist es, wenn die Schriften – wie im Beispiel über ein Plugin auf deine Website geladen werden. Dann funktioniert das o.g. Plugin nämlich nicht. Wenn du in deinen Plugin-Einstellungen keine Lösung angeboten bekommst, solltest du auf eine DSGVO konforme Alternative umsatteln. Ich rate auch immer dazu, dem Plguin-Support die Problematik zu schildern und um eine Lösung für den europäischen Markt zu bitten. Wenn das Plugin unverzichtbar für dich ist, würde ich mir eine/n ProgrammiererIn suchen, der das Problem für dich lösen kann. Über die Plugin-EntwicklerIn kommt man eventuell an gute Empfehlungen.
4. Sonderfall: Google Schriften werden im Fontchecker angezeigt, sind aber im Netzwerk nicht zu finden
Dieses Problem hatte ich bei einer Kunden-Website und es hat einige Zeit gedauert, bis ich herausgefunden habe, warum mir im Google-Fontchecker (z.B. bei eRecht24) immer wieder die Google Fonts angezeigt werden, in der Developer-Console aber nicht. Mein Tipp: In der Console nicht unter „Schriftart“ gucken, sondern unter dem Tab: „CSS“. Dort habe ich die Einbindung der Google-Fonts gefunden. Sie stecken im Plugin Monster Insights (Google Analytics für WordPress), werden aber offensichtlich nicht im Frontend ausgegeben. Juristisch zu beurteilen wage ich das nicht – meiner Laienmeinung nach müsste das kein Problem sein – aber wer weiß!
Google Fonts lokal hosten & einbauen
Sollte dein WordPress-Theme keine integrierte Lösung für das lokale Speichern von Google Fonts bereitstellen, habe ich hier einige Anleitungen für dich verlinkt, die den Vorgang ganz gut erklären.
Wenn du damit nicht klar kommst, wende dich an den Webdesigner oder die Webdesignerin deines Vertrauens.
Webdesign aus Köln
Na ja gut, aus Bergisch Gladbach
Ich freue mich über Kommentare! Deine IP-Adresse wird nach 2 Monaten automatisch gelöscht. Mehr dazu in der Datenschutzerklärung.





0 Kommentare